
사용자가 입력한 값을 서버에 전달하기 위한 입력 양식으로 텍스트 타입이 아닌 숫자타입인 경우가 있습니다. 예를들어 가입월 또는 일등을 나타낼때 숫자로 입력받게 합니다. 이런 경우 input 태그의 type 속성을 사용하는데 text가 아닌 number를 지정하여 값을 얻는 방법에 대하여 알아보려 합니다. 간단한 코드 모습은 아래와 같습니다.
<input type="number" value="" />
! type을 넘버로 지정할 경우 장점
타입 설정을 text가 아닌 number로 입력할 경우 어떤 장점이 있을 수 있는지 알아보겠습니다.1. 숫자만 입력받는데 용이
이는 number 지정시 숫자만 입력이 가능하기 때문입니다. 다시말해 숫자가 아닌 다른 타입은 자동으로 표시되지 않습니다. 만약 다른 타입을 설정할 경우 별도로 숫자 이외의 타입에 대하여 스크립트를 사용해 키보드 이벤트를 제어하거나 아니면 서버에 전송하기 입력된 값을 검증해야하나 이런 별도의 스크립트 작성을 하지 않아도 됩니다.2. 한 단위 이동 가능한 UI 사용 가능
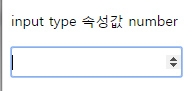
제이쿼리의 spinner UI처럼 입력한 값의 한단위 이동을 할 수 있는 별도의 UI 인터페이스가 지원됩니다 즉 이런 플러그인 등의 컴포넌트 객체를 별도로 사용하지 않아도 되므로 매우 편리합니다. 이런 기능이 가능한 이유는 UI를 브라우저에서 지원하기 때문입니다. 단, 모든 브라우저는 아니며 예를들어 익스플로러에서는 기본으로 제공되지 않습니다. 아래의 스크린샷을 봐주세요. 스크린샷) input 태그 type 속성 number 지정시 ui
스크린샷) input 태그 type 속성 number 지정시 ui위 스크린샷처럼 input 내부의 우측에 1단위 이동이 가능한 ui인터페이스가 나타나게 됩니다. 참고로 각각의 브라우저마다 조금씩 차이가 있습니다.
i. Chrome - 크롬 브라우저의 경우 마우스를 올려야만 ui 인퍼페이스가 활성화되어 나타나게 됩니다.
ii. FireFox - 파폭의 경우 ui가 항상 태그안에 표시됩니다.
iii. Internet Explorer - 익스플러로의 경우 지원되지 않으므로 일반적인 input 태그와 동일합니다.
단점이라면 브라우저마다 조금씩 UI가 다르다는 점이 되겠습니다.
3. html5 속성을 사용하기
number 타입에 지정이 가능한 속성으로 min, max, required, pattern 등의 속성이 있습니다. 이들은 모두 html5에서 지원하는 새로운 속성값입니다.min : 최소값을 설정합니다. 최소값을 벗어나면 툴팁 메세지가 나타납니다.
max : 최대값을 설정합니다. 이 값을 넘어가는 값을 이벽하면 툴팁 메시지가 나타나게됩니다.
pattern : 정규표현식 입력하여 사용가능합니다.
required : 해당 태그는 반드시 입력값이 있어야만 submit()을 수행합니다.
1) required는 자바스크립트의 require()와 동일한 역할을 합니다. 단, 사파리 브라우저는 지원하지 않습니다.
2) min, max 값을 지정하는 경우 내부 콘트롤 ui 이동시 min, max 값을 벗어나지 않는 범위에서 1단위씩 변경됩니다. 하지만 키보드를 사용하면 입력은 가능합니다.
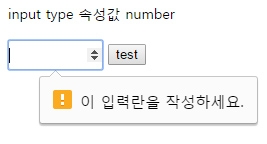
 required를 입력하고 빈란으로 남겨둔면 submit할 경우 메시지가 출력됨
required를 입력하고 빈란으로 남겨둔면 submit할 경우 메시지가 출력됨! min, max 값 설정하기
예를들어 만약 최소값이 0, 최대값이 100 사이의 값을 입력 받으려면 아래와 같이 태그에 min, max 어트리뷰트를 추가하면 됩니다.<input type="number" min="0" max="100" />
이제 입력 가능한 값이 0과 100 사이로 제한됩니다.
! 기타 참고사항
만약 타입이 숫자 ... 즉 type="number"로 사용할 경우
maxlength 속성 지정이 불가능합니다. 즉 아래와 같은 코드는 사용이 불가합니다.<input type="number" maxlength="5" />
원래는 maxlength를 사용해 입력값의 길이를 설정 가능하였으나 type이 number의 경우 적용되지 않으니 알아두시기 바랍니다.
아래의 글도 찾고 계시지 않나요?
- [html] input 태그 number 타입의 maxlength 최대 자릿수 설정하기
- 자바스크립트를 사용하여 input 태그에 한글 입력 막기, 한글 불가 방법
 [react] antd 라이브러리 Input 컴포넌트
[react] antd 라이브러리 Input 컴포넌트- input 입력폼 엔터키 누를 경우 submit 막기, prevent
- input 태그 accept 속성 사용하는 방법은?
 label 태그를 사용하는 다양한 방법
label 태그를 사용하는 다양한 방법 폼태그에서 그룹화하는 fieldset 태그
폼태그에서 그룹화하는 fieldset 태그 [JavaScript] Input 태그의 체크여부 확인하기, 체크값 불러오기
[JavaScript] Input 태그의 체크여부 확인하기, 체크값 불러오기 스스로 학습하는 인공지능(AI) 컴퓨터 구현
스스로 학습하는 인공지능(AI) 컴퓨터 구현